Pengertian Dan Cara Membuat Child Theme WordPress – WordPress ialah platform yang sangat kaya akan fitur. Tak heran jikalau banyak website dan blog di dunia yang memakai Content Management System (CMS) WordPress sebagai dasar softwarenya. WordPress juga dikenal dengan banyaknya kontribusi dari para developer handal di dunia untuk lebih membuatkan lagi CMS WordPress. Terbukti dengan hadirnya ratusan plugin dan template yang sanggup kita dapatkan secara gratis dan berbayar. Dengan begitu tidak diragukan lagi dengan kelengkapan amunisi website dan blog jikalau CMS yang kita pilih ialah WordPress.
Baca Juga : Resiko Menggunakan Theme & Plugin WordPress Nulled Bagi Kelangsungan Blog
Namun walaupun begitu adakalanya kita merasa tidak puas dengan tampilan template yang kita gunakan. Terlebih jikalau template tersebut kita dapatkan secara gratis yang tentunya akan jauh kelengkapan fiturnya dibanding dengan template berbayar. Terutama tampilan template gratis biasanya akan terlihat kurang menarik dibanding theme premium sehingga kita perlu melaksanakan kustomisasi lagi biar lebih cocok dengan kemaun kita. Tapi tidak menutup kemungkinan juga jikalau theme berbayar harus kita ubah lagi tampilannya.

Sebelum kita mengubah tampilan theme WordPress sebaiknya kita pikirkan dulu bagaimana jikalau nanti ada pemberitahuan harus update (memperbarui) template? Karena tidak sedikit depelover theme akan memberitahu kita untuk upgrade theme jikalau memang sudah ada fitur terbarunya. Notifikasi upgrade theme ini tidak hanya untuk theme berbayar saja, alasannya ialah theme gratispun diantaranya ada yang harus upgrade secara terpola misalnya theme POINT dari MyThemeShop.
Anda mungkin sudah menyadarinya jikalau sebelumnya kita sudah pernah melaksanakan perubahan pada template ibarat mengubah warna header, mengubah jenis huruf, dan sebagainya maka ketika template di upgrade tampilan template akan kembali ke tampilan semula (default). Tentunya itu ialah sebuah usaha yang sia-sia bukan?
Apakah sekalian saja jangan melaksanakan upgrade template?
Mungkin sekilas kita akan menjawab ibarat itu bahwa mending sekalian jangan upgrade theme ketika ada notifikasi update dari developer theme. Jawaban itu saya rasa kurang tepat. Banyak kerugiannya jikalau kita tidak upgrade theme, ibarat kita akan tidak tahu fitur terbaru dari template yang kita gunakan. Bahkan upgrade theme termasuk untuk meningkatkan keamanan blog kita.
Upgrade di WordPress ibarat upgrade CMS WordPress, upgrade theme, dan upgrade plugin itu wajib dilakukan tidak ada alasan lagi.
Lalu bagaimana dengan solusi biar ketika upgrade theme tampilan template yang sebelumnya pernah kita ubah tidak menjadi ke tampilan semula? Disinilah saya akan memperlihatkan solusi terbaiknya dan sudah saya buktikan ternyata manjur.
Solusinya ialah dengan menciptakan Child Theme.
Apa Itu Child Theme WordPress?
Apa itu Child Theme? Jika dilihat kosakatanya ‘child’ berarti ‘anak’ maka kalau Child Theme ialah anak theme/tema/template. Dengan kata lain Child Theme adalah yang memungkinkan kita untuk mengubah tampilan theme tanpa harus mengubah arahan orisinil dari theme itu sendiri. Ketika website atau blog dijalankan maka tidak akan mengeksekusi arahan dari theme induk namun dari Child Theme.
Disini akan dibahas “cara menciptakan Child Theme” dan “cara memakai Child Theme”. Makara silakan Anda simak artikelnya hingga selesai.
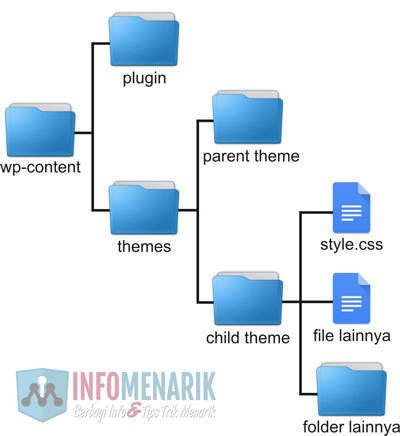
Child Theme yang kita buat nanti akan ditempatkan sama dengan theme induk (Parent Theme). Makara bukan kita tempatkan didalam Parent Theme, lihat denah berikut :

Bagaimana Cara Membuat Child Theme WordPress Dan Cara Menggunakannya?
Ok kita mulai saja tutorial cara menciptakan Child Themenya. Pada dasarnya dalam menciptakan Child Theme hanya ada satu elemen penting saja yang harus kita buat yaitu style.css. Didalam style.css ini kita sering otak-otik tampilan theme ibarat mengubah warna huruf, mengubah background, mengubah tampilan gambar, dan sebagainya. Untuk elemen-elemen lainya sementara kita biarkan dulu.
Langkah awal …
Kita ketahui dulu apa nama theme yang kita gunakan dikala ini atau Parent Theme (Tema Induk), sebagai teladan theme yang saya gunakan kini ialah point dari MyThemeShop. Kemudian kita harus memikirkan nama template yang akan kita buat sebagai Child Theme, misal template selingkuhan.
Ok Parent Theme point dan Child Theme ialah template selingkuhan …
Buat folder baru di komputer dan terserah letaknya di drive mana alasannya ialah ini hanya konsep dengan nama Child Theme yang sudah kita siapkan yaitu template selingkuhan. Kemudian buat file gres dengan Notepad beri nama style.css (biarkan isinya kosong dulu). Anda masukkan file tersebut kedalam folder yang tadi telah dibuat.
Saatnya mengatur style.css …
Anda buka file yang tadi telah dibentuk di Notepad dengan nama style.css kemudian isikan arahan berikut didalamnya :
/*
Theme Name: Template Selingkuhan
Theme URI: https://info-menarik.net/
Description: Ini ialah template selingkuhan pertama saya dan mungkin juga untuk yang terakhir hingga kapanpun.
Author: Cep Iwan Setiawan
Author URI: http: //info-menarik.net/about/
Template: point
Version: 0.0.1
*/
Maksud dari arahan diatas ialah sebagai berikut :
- Theme Name: = (wajib) Nama dari Child Theme Anda;
- Theme URI: = (pilihan) URL website atau blog Anda yang akan dipasang Child Theme;
- Description: = (pilihan) Diskripsi Child Theme, silakan kreasikan lagi;
- Author URI: = (pilihan) URL Author webiste atau blog Anda;
- Author: = (pilihan) Nama Anda;
- Template: = (wajib) Nama folder Parent Theme atau Theme Induk (case-sensitive);
- Version: = (pilihan) Versi Child Theme yang Anda buat sekarang.
Pada nama template Parent Theme itu wajib Anda isi dan memang itu ialah bersifat case-sensitive artinya Anda harus memperhatikan juga penulisan abjad kapital atau abjad kecilnya. Biasanya nama template ditulis tanpa spasi, misal penulisan point tentu berbeda dengan Point atau POINT.
Kemudian Anda pasang arahan berikut dibawahnya :
@import url("../point/style.css");Sesuaikan nama point dengan nama Parent Theme yang Anda gunakan ….
Setelah menempatkan arahan diatas dan melaksanakan perubahan seperlunya kemudian Anda kini perlu mengimport seluruh arahan style.css dari Parent Theme kedalam style.css Child Theme.
Silakan kini Anda berkreasi sepuasnya bab template mana yang akan diubah sesuai dengan selera Anda. Contoh kongkritnya nanti isi style.css Child Theme akan tampak ibarat ini :
/*
Theme Name: Template Selingkuhan
Theme URI: https://info-menarik.net/
Description: Ini ialah template selingkuhan pertama saya dan mungkin juga untuk yang terakhir hingga kapanpun.
Author: Cep Iwan Setiawan
Author URI: http: //info-menarik.net/about/
Template: point
Version: 0.0.1
*/
@import url("../point/style.css");
/*-[ Mulailah berkreasi dari sini ]-----------------------*/
Mengatur File dan Folder Lainnya …
Lalu bagaimana jikalau sebelumnya kita pernah mengubah atau menambahkan arahan tertentu pada file dan folder lainnya didalam folder theme? Apakah ketika upgrade template akan hilang juga? Jawabannya tentu saja …
Misal kita pernah menambahkan arahan tertentu didalam file functions.php ibarat arahan Custom CSS Widget, Menghapus Auto Link Komentar, Membatasi Jumlah Karakter Komentar, dan sebagainya. Maka kitapun harus menciptakan file functions.php yang ditempatkan didalam Child Theme.
Dalam menciptakan file functions.php berbeda dengan menciptakan file style.css. Buat file functions.php dengan Notepad kemudian isi dengan kode-kode tertentu saja yang ingin Anda tambahkan, artinya tidak semua arahan yang ada didalam Parent Theme dimasukkan kedalam Child Theme.
Namun sebelum menempatkan arahan tertentu yang ditambahkan kedalam file functions.php, diawali dengan arahan <?php dan diakhiri dengan arahan ?>. Misal kita ingin menambahkan arahan Custom CSS Widget dan arahan Membatasi Jumlah Karakter Komentar maka teladan kongkritnya akan ibarat ini :
<?php
/*---------------------------------------------------------------*/
/* Membatasi Jumlah Karakter Komentar
/*---------------------------------------------------------------*/
add_filter( 'preprocess_comment', 'wpb_preprocess_comment' );
function wpb_preprocess_comment($comment) {
if ( strlen( $comment['comment_content'] ) > 2000 ) {
wp_die('Komentar terlalu panjang. Harap ketik komentar di bawah 2000 karakter.');
}
if ( strlen( $comment['comment_content'] ) < 100 ) {
wp_die('Komentar terlalu pendek. Silakan gunakan setidaknya 100 karakter.');
}
return $comment;
}
/*---------------------------------------------------------------*/
/* Menonaktifkan Emoji
/*---------------------------------------------------------------*/
remove_action ('wp_head', 'print_emoji_detection_script', 7);
remove_action ('wp_print_styles', 'print_emoji_styles');
?>
Sedangkan untuk file-file lainnya ibarat comments.php, archive.php, header.php, footer.php, single.php, sidebar.php, dan sebagainya kecuali functions.php maka ketika kita ingin melaksanakan perubahan didalamnya harus semua arahan dalam file-file tersebut diimport kedalam Child Theme kemudian lakukan perubahan semestinya ibarat mengubah pada file style.css.
Pertanyaan kini bagaimana untuk folder-folder tertentu ibarat folder images dan folder font? Seperti kita telah menambahkan Gambar Default Avatar dan ditempatkan didalam folder images. Silakan Anda copy paste juga folder images yang ada didalam Parent Theme kedalam Child Theme.
Begitupun juga jikalau Anda telah memakai Font Face untuk desain Typograpy tampilan template maka inipun sama copy paste juga folder font di Parent Theme kedalam folder Child Theme. Karena nanti Child Theme akan mengeksekusi seluruh file yang ada didalam folder Child Theme saja.
Agar Child Theme yang kita buat lebih keren lagi, silakan tambahkan juga gambar screenshot. Biasanya file format screenshot ini ialah format .png dan mempunyai ukuran 880 x 660 pixels.
Saatnya upload Child Theme …
Sekarang saya anggap Anda sudah berhasil menciptakan template Child Theme dengan nama Template Selingkuhan yang didalamnya terdapat file style.css, screenshot, file lainnya, dan folder lainnya. Kemudian anda ubah atau kompress folder Child Theme menjadi zip file memakai software kompressi ibarat WinRAR. Kemudian Anda upload template gres Child Theme sanggup melalui cPanel atau wp-admin dashboard. Nanti sehabis upload sukses Anda tinggal aktifkan Chil Theme dari Appearance > Themes.
Selengkapnya pembahasan wacana Child Theme ini sanggup dilihat dihalaman resmi WordPress.org. Ok mungkin pembahasan wacana Cara Membuat Child Theme WordPress Secara Manual dicukupkan sekian saja. Semoga artikel ini ada keuntungannya dan jikalau Anda mempunyai pendapat lain silakan disampaikan di kotak komentar saja. Salam sukses.
Sumber http://info-menarik.nett