Pada posting kali ini saya akan membahas mengenai cara gampang memasang Custom Google Search Engine (CSE) di blogger. Sebelum mulai membahasnya saya akan membicarakan perihal maksud dari judul posting saya ini terlebih dahulu. Untuk teman-teman yang belum tahu, Google juga menyediakan layanan Custom Search Engine atau yang biasa disingkat CSE yang sanggup dipasang di blogger. Kaprikornus maksudnya ibarat ini, ibarat yang kita ketahui bahwa Google ialah salah satu situs mesin pencari dimana kita sanggup menemukan situs-situs lain melalui Google dengan memasukkan kata kunci yang kita inginkan.
Hal yang sama juga sanggup kita lakukan pada blog atau web kita masing-masing, cara kerjanya ibarat ini, saat seorang pengunjung mencari sesuatu pada direktori blog atau web kita dengan memakai kata kunci tertentu, pengunjung tersebut akan diarahkan pada halaman yang menampilkan hasil pencariannya. Tetapi kita sanggup menciptakan tampilan hasil pencarian sendiri dengan memakai Google CSE, jadi saat pengunjung blog atau web kita mencari sesuatu maka beliau akan melihat hasil pencarian yang ditampilkan oleh Google.
Tetapi apa bedanya jikalau menampilkan hasil pencarian dari Google atau yang secara default? Satu hal juga yang perlu teman-teman ketahui bahwa link yang dipakai pada hasil pencarian Google akan meningkatkan trafik blog atau web anda dari sudut pandang Google, oleh alasannya ialah itu semakin sering link dari hasil pencarian CSE anda di klik maka sama saja saat blog anda dibuka dari hasil pencarian pribadi di Google.
Langkah Pertama
Silahkan masuk ke Google CSE dan login memakai akun Google sobat. Setelah login tekan tombol Buat mesin telusur khusus. Pada beberapa kasus mungkin sobat akan menemukan halaman tersebut tampil dalam bahasa Inggris, cukup perhatikan letak hidangan nya jikalau sobat kurang mengerti.Langkah Kedua
Akan muncul tampilan pembuatan Custom Search Engine, isi Situs yang akan ditelusuri dengan alamat blog sobat tanpa memakai "http://". Lalu ganti bahasa Inggris dengan Bahasa Indonesia kemudian beri nama untuk Search Engine blogger sobat. Setelah semuanya selesai, tekan Buat.Langkah Ketiga
Pada halaman selanjutnya, tekan tombol "Panel Kontrol" atau "Control Panel".Langkah Keempat
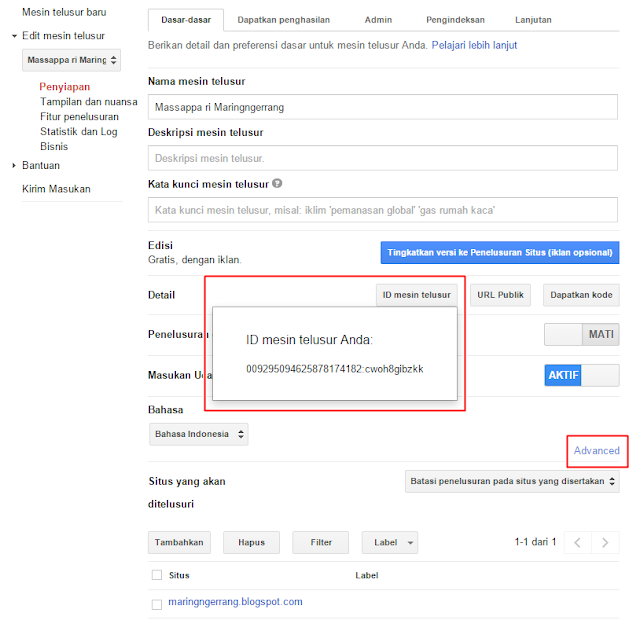
Pada halaman selanjutnya akan muncul aneka macam kotak yang sanggup di isi. Silahkan isi Deskripsi mesin telusur sesuai cita-cita sobat, kata kunci mesin telusur isi dengan keyword blog sobat (jika tidak ada silahkan di kosongkan). Lalu tekan tombol ID mesin telusur, kemudian akan muncul isyarat identitas, copy isyarat tersebut ke Notepad, atau ke daerah lain, kita akan menggunakannya nanti. Kemudian klik Advenced, akan muncul beberapa pilihan baru, pada bab Pengkodean mesin telusur ganti Unicode (UTF-8) menjadi West European Latin-1 (ISO-8859-1) atau dalam bahasa Indonesia Eropa Barat Latin-1 (ISO-8859-1). Lalu terakhir klik Perbarui di bab paling bawah.Langkah Kelima
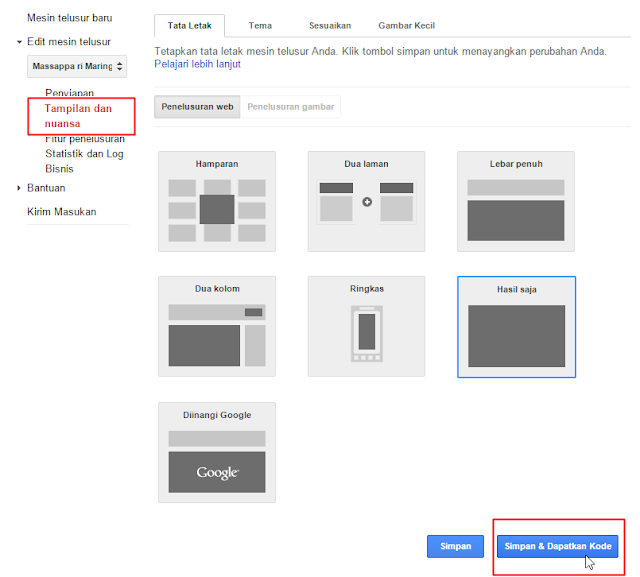
Selanjutnya perhatikan hidangan di bab atas, pada bab "Tampilan dan nuansa" pilih "Tata Letak" kemudian klik "Hasil saja" kemudian tekan "Simpan & Dapatkan Kode".Langkah Keenam
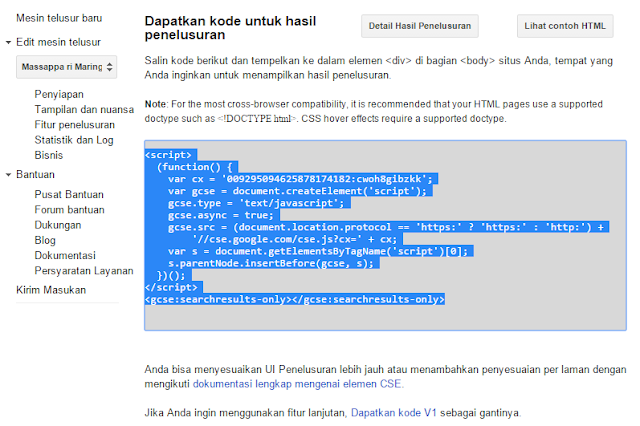
Pada halaman selanjutnya, akan tampil isyarat Javascript, copy isyarat tersebut. Kemudian buatlah sebuah halaman statis di blog sobat, beri nama sesuai cita-cita anda (misal Catatan Kaki Search Result), ganti mode penulisan "Compose" menjadi "HTML" kemudian paste isyarat j4vascript tadi kemudian publikasikan halaman itu. Selanjutnya copy URL dari halaman yang gres saja dibentuk itu.Langkah Ketujuh
Pada langkah ini kita akan memasang mesin pencarian yang kita buat tadi di kotak pencarian blogger. Bagaimana cara memasangnya? Pertama-tama buka "Edit HTML" blog sobat, cari isyarat HTML search box sobat, mungkin bentuknya agak berbeda-beda setiap blog, tetapi secara umum bentuk search box ialah :<div id='search-box'> <form ACTION='/' METHOD='get' id='cse-search-box'> <input TYPE='text' id='search-text' name='q' onblur='if (this.placeholder == "") {this.placeholder = "Tulis kata kunci kemudian tekan enter...";}' onfocus='if (this.value == "Tulis kata kunci kemudian tekan enter...") {this.value = ""}' placeholder='Tulis kata kunci kemudian tekan enter...'/> </form> </div>Kode diatas ialah pola isyarat HTML search box dari blog ini. Perhatikan isyarat pada baris kedua. Pada atribut
ACTION ganti nilai '/' dengan URL halaman statis yang tadi telah dibuat. Sehingga isyarat pada baris kedua tersebut bentuknya jadi :<form ACTION='URL HALAMAN STATIS' METHOD='get' id='cse-search-box'>
dimana "URL HALAMAN STATIS" diganti URL halaman yang telah di buat pada Langkah Keenam. Setelah itu tambahkan isyarat berikut ini dibawah isyarat pada baris kedua tadi.
<input name='cx' type='hidden' value='partner-pub-XXXXX'/> <input name='cof' type='hidden' value='FORID:10'/> <input name='ie' type='hidden' value='ISO-8859-1'/>
Silahkan ganti
XXXXX dengan isyarat ID yang didapatkan pada langkah keempat tadi. Sehingga secara keseluruhan bentuk komplit dari isyarat HTML search box diatas adalah.<div id='search-box'> <form ACTION='URL HALAMAN STATIS' METHOD='get' id='cse-search-box'> <input name='cx' type='hidden' value='partner-pub-XXXXX'/> <input name='cof' type='hidden' value='FORID:10'/> <input name='ie' type='hidden' value='ISO-8859-1'/> <input TYPE='text' id='search-text' name='q' onblur='if (this.placeholder == "") {this.placeholder = "Tulis kata kunci kemudian tekan enter...";}' onfocus='if (this.value == "Tulis kata kunci kemudian tekan enter...") {this.value = ""}' placeholder='Tulis kata kunci kemudian tekan enter...'/> </form> </div>Sekarang simpan. Pemasangan kotak pencarian Google di blogger sobat sudah selesai.
Namun sobat juga sanggup mengganti tampilan dari hasil pencarian CSE sobat, perhatikan pada langkah kelima. Perhatikan tab di bab atas, ada "Tata Letak" dan disampingnya ada "Tema", buka tab Tema itu, pilih tema yang sobat sukai. Setelah mengubah tema, semoga tampilan hasil CSE di blogger juga berubah cukup tekan Simpan / Save, tidak perlu Simpan dan dapatkan isyarat / Save and get code.
Pada beberapa kasus juga sering hasil pencarian CSE di blog bentuknya jadi kacau, contohnya bentuknya jadi kotak-kotak ibarat tabel. Hal ini dikarenakan terdapat isyarat CSS yang memberi border untuk tabel di blog anda. Kaprikornus untuk mengatasinya kita sanggup memakai conditional tag. Tambahkan isyarat berikut diatas
</head>.<b:if cond='data:blog.url == "URL HALAMAN STATIS"'> <style type='text/css'> table {border:0} </style> </b:if>kemudian ganti
URL HALAMAN STATIS dengan URL halaman statis pada langkah keenam.Tambahan
Untuk sobat yang memakai Google Adsense, sobat sanggup menyambungkan akun Adsense anda dengan Google CSE. Caranya, pada hidangan bab Penyiapan/Setup pada langkah keempat, perhatikan tab yang ada dibagian atas, pada tab Dasar-dasar (dalam bahasa Inggris Basics) disampingnya ada tab Dapatkan penghasilan. Pada tab tersebut aktifkan bab Monetisasi Mesin Telusur. Tunggu hingga ID Adsense anda muncul, saat sudah muncul itu artinya sobat sanggup menambah penghasilan Adsense anda dengan Google CSE. Baca juga : Cara Aktifkan Shor by Relevance Google CSE di Blog.Mungkin cukup jelas, namun jikalau ada yang ingin sobat tanyakan, silahkan sampaikan pada kotak komentar dibawah atau melalui page Contact (silahkan lihat pada hidangan blog di bab paling atas). Terima kasih dan hingga jumpa! Sumber http://www.maringngerrang.com/